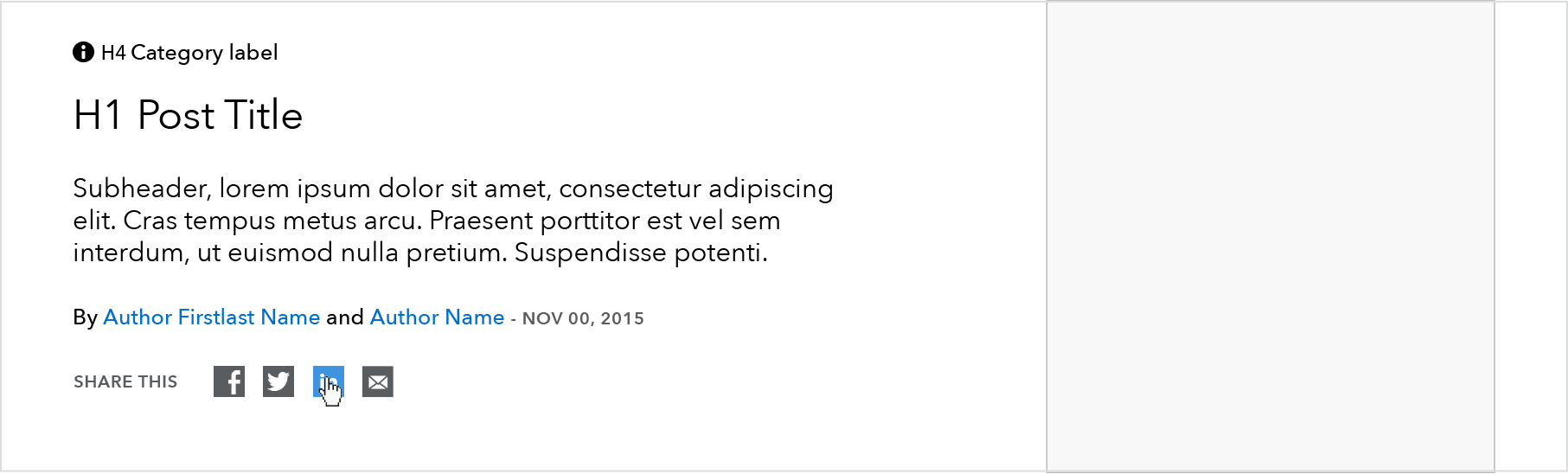
Item introduction
The item introduction component is a variation of the text introduction component used on pages found in filterable lists such as blog posts, press releases, or documents.
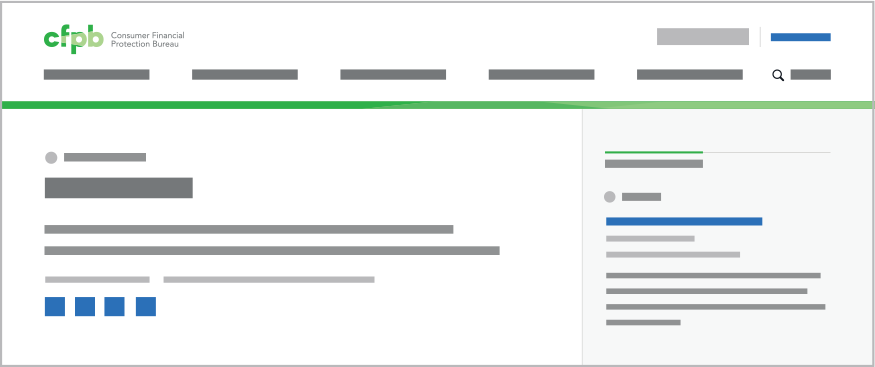
Layout as seen on a Learn page template:

Use case
When to use
- When introducing a specific article or post (such as a press release or blog post) or document or group of documents (such as a report, rule or enforcement action) linked through a filterable list.
- The page contains specific content about one subject; there aren’t any child pages that drill down to anything more specific.
When other options are better
- When creating general content pages, even if the content is detailed or lengthy.
Behavior
901+ breakpoints
Item intro with sidebar to the right.

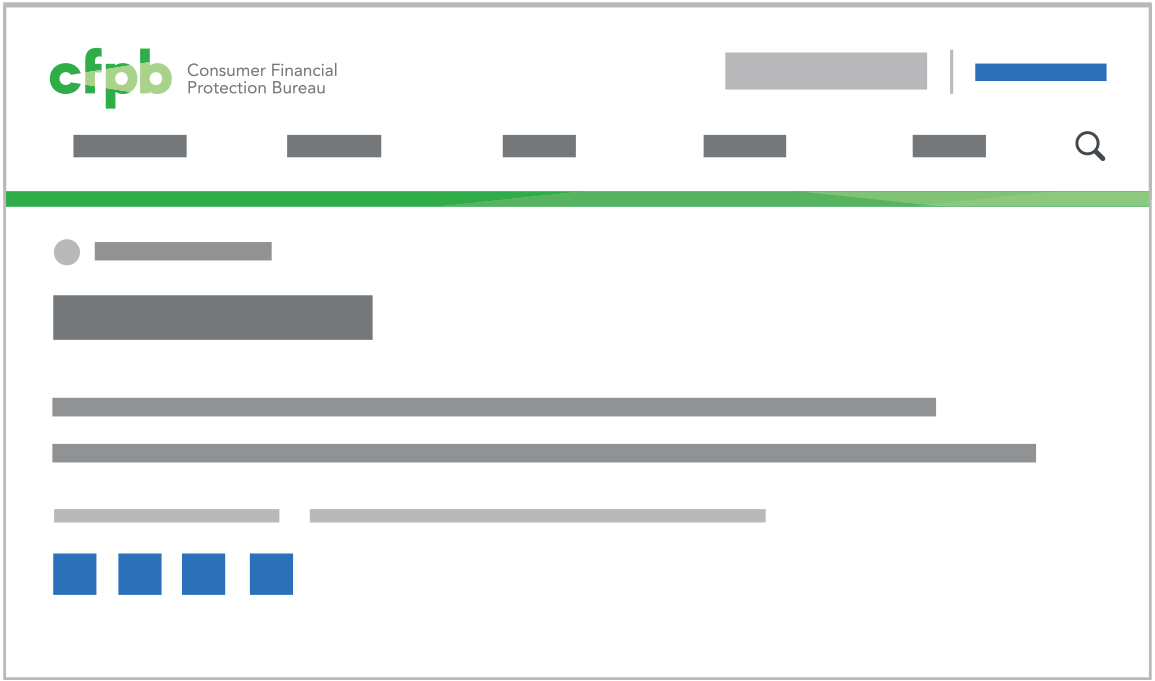
900 and under breakpoints
Item intro takes up full width of viewport.

Content guidelines
Category should always be selected if it is a page type that is categorized.
Headings should be as succinct as possible, ideally no more than 2 lines at max column width; 80 characters or less.
The optional subheader paragraph should be additive to the user experience. Most pages currently using this component do not use the subheader element.
If using the subheader paragraph, it should expand on the page title and help explain why the reader should care. No more than 2 sentences; 50 words.
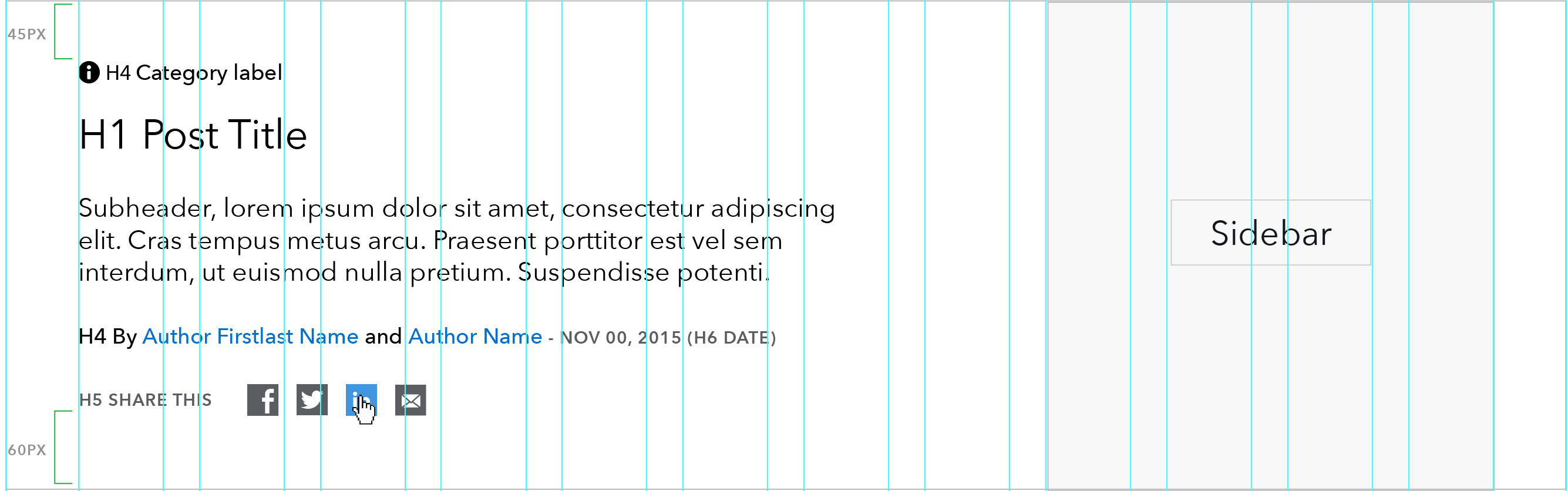
Style

- Required components: Only the post title is absolutely required and the category label should be used in the vast majority of cases. (Category label minicons are optional.)
- Optional components: Subheader paragraph, author, dates, and social sharing icons.
- Spacing: 45 px margin above, 60 px margin below.
