Learn page
Learn page types provide focused, detailed information about a specific topic. These pages may contain lengthy text passages or interactive content that require more engagement from the user.
This should be the page template used for most new information and content; other higher-level page templates are mostly aimed at navigating users to the right learn page.
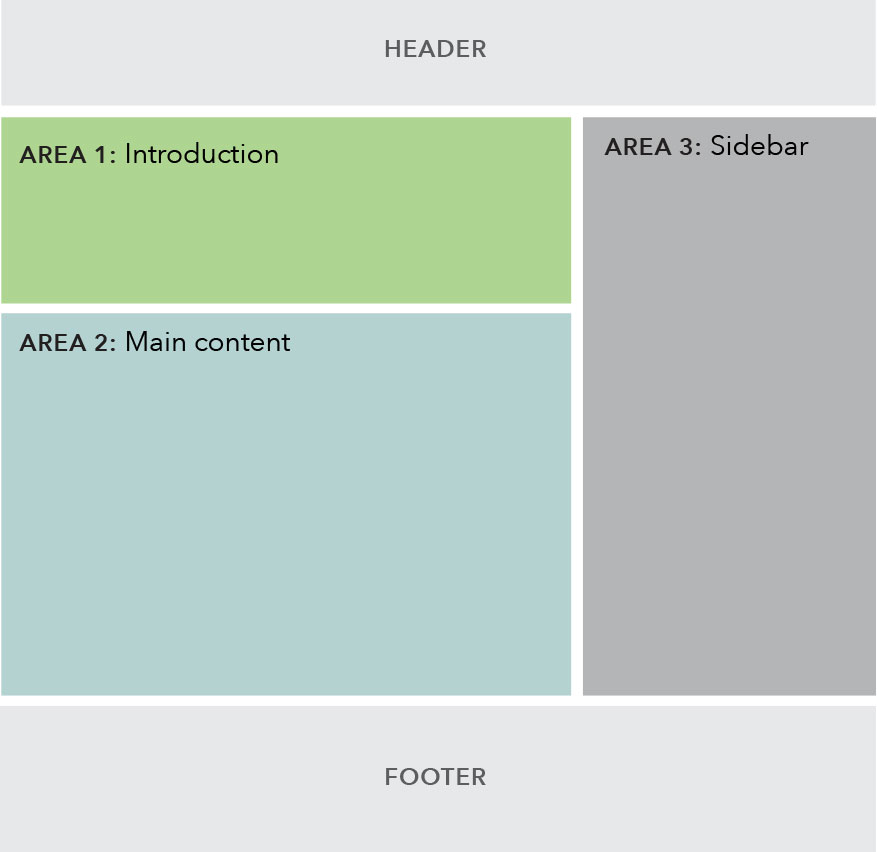
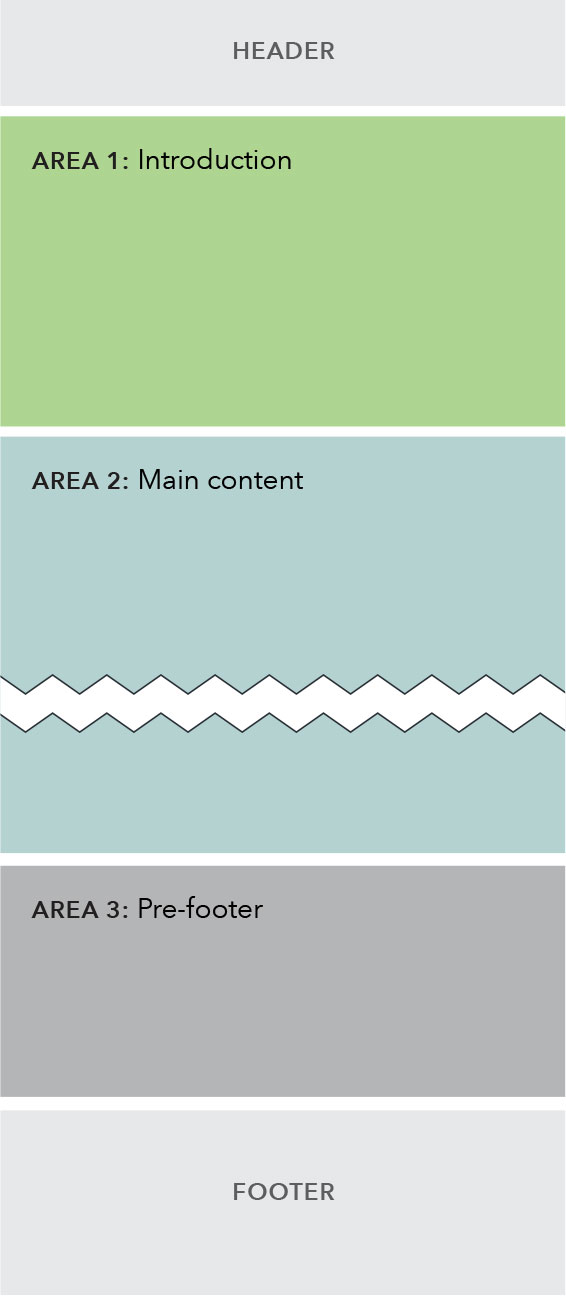
Each learn page template has three basic content areas:

Use case
When to use
- When content includes long passages of text.
- When providing comprehensive information or detail that requires extended engagement from the user.
- Target user is primarily in a learn mindset, interested reading through a text or engaging with a document or tool in order to find out more about a given topic or find answers to specific questions.
When other options are better
- When page content covers a variety of related topics or is focused on directing users to navigate to other locations on the site or the internet.
Page components included
Within each area of the template, various components may be selected to best fit the content of the specific page being created.
Area 1
Area 2
Area 3
Behavior
Below the 901 px breakpoint, the sidebar stacks below the main content area.
Breakpoints 901+

Breakpoints 900 and less

Content guidelines
Users will likely be spending more time on these page types than others since they will hold more content. Consider ways to visually break up the content to organize it and make it easier for users to skim to find the specific content they’re looking for.
- The content on these pages should be centered around conveying one single idea, topic, or call to action. This is where the bulk of our content can be found.
- Use sub-headers to group sections of content
- Break up long paragraphs into shorter ones
- Use bulleted lists
Style
- Requirements: At least one component in each main content area.
- Choose either a text introduction or item introduction depending on whether the template is being used to house an article or post.
