Landing page
Landing page types provide an overview of a main navigation section and helps users situate themselves within the site and the subject matter. Their main function is to preview the different sub-pages within that section and help users quickly skim section topics and select the category that interests them.
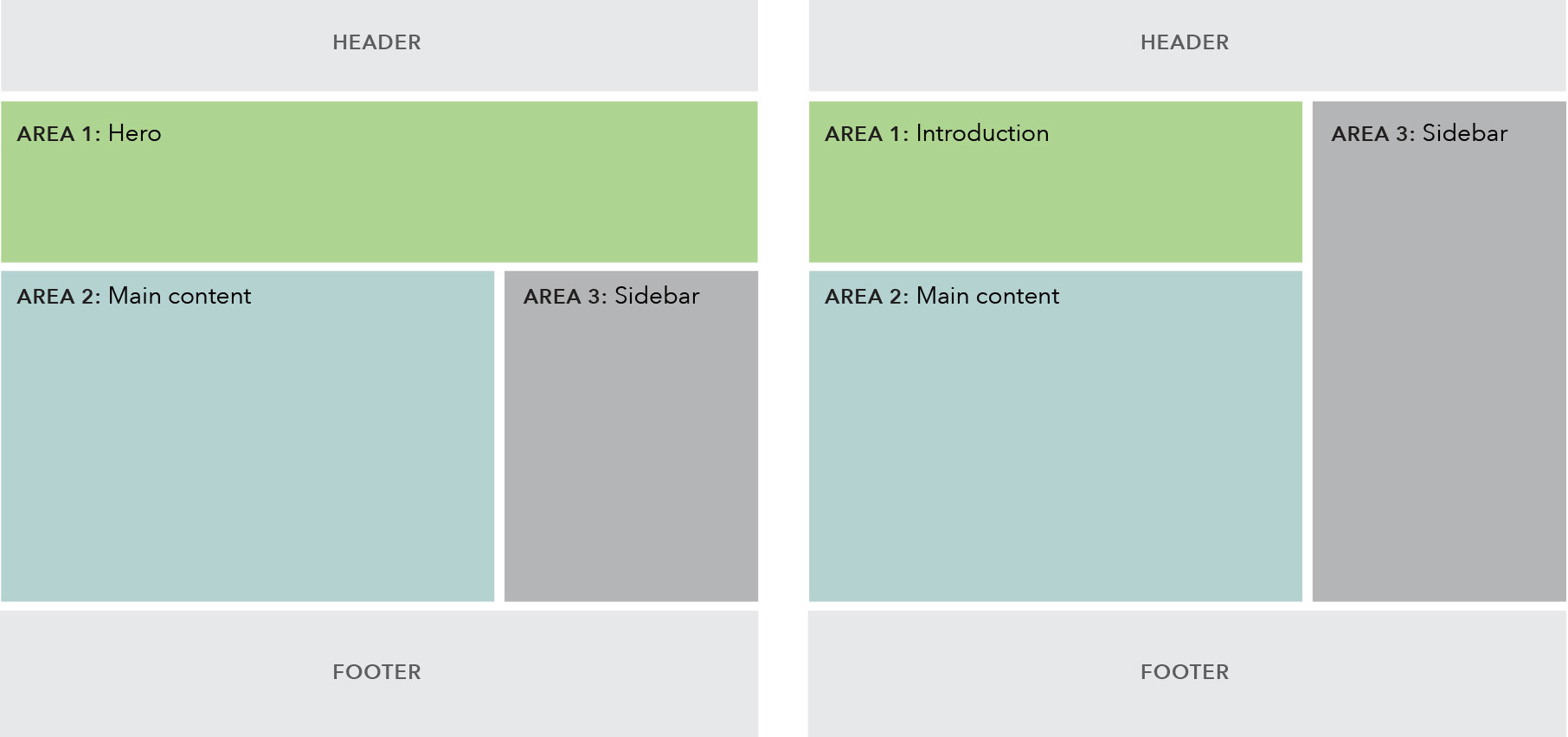
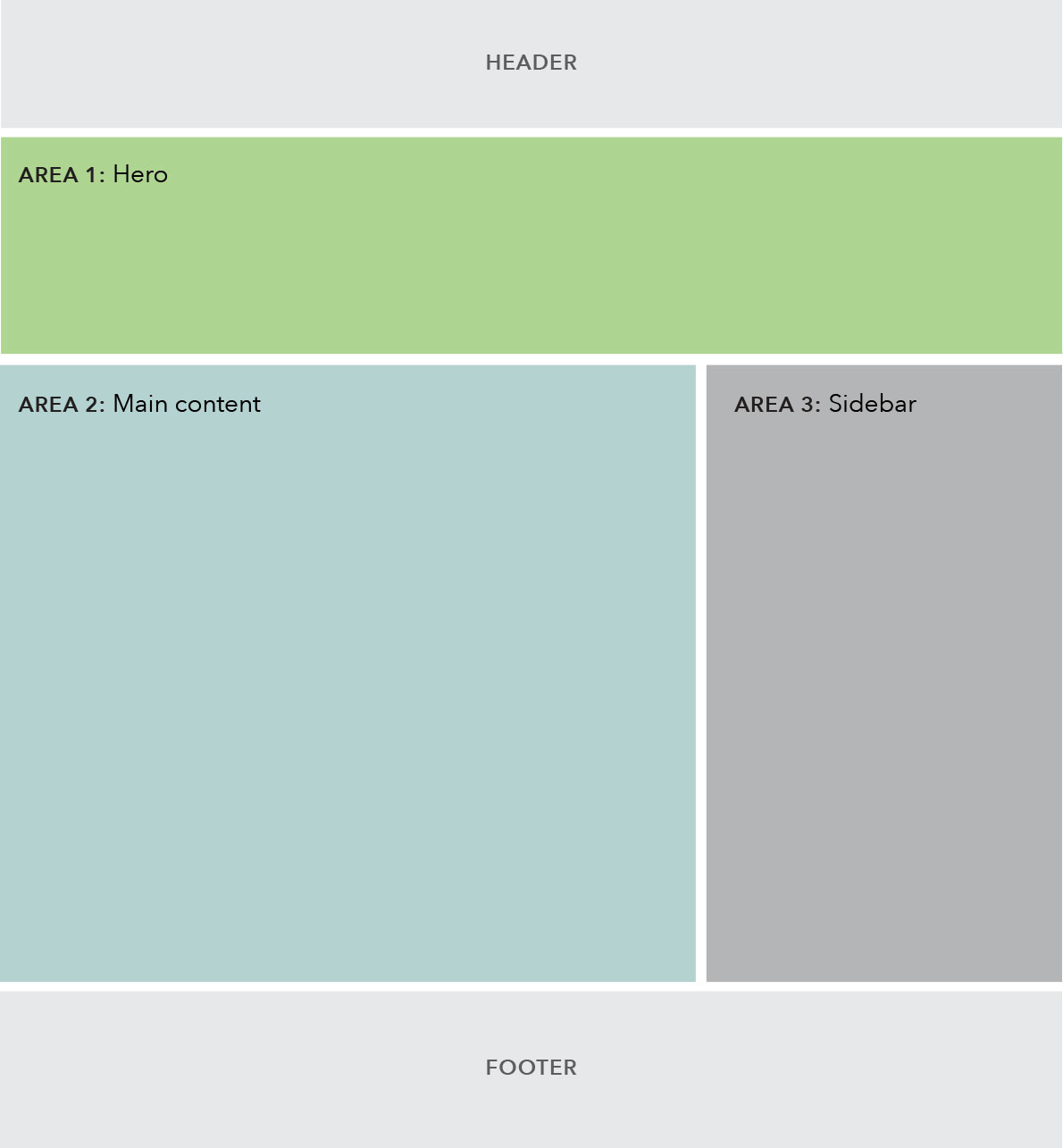
Each landing page template has three basic content areas with one variation in layout:

Use case
When to use
- The landing page template should only be used for the top-level page under each main navigation section on the site to help users navigate to the various sub-sections within the navigation vertical. Examples: Data & research overview, Policy & compliance overview.
- This template may also be used for campaign pages.
When other options are better
- When a new page is needed within a navigation section, rather than at the top-level.
- When page content includes paragraph copy or more detailed deifnitions or explanations.
Page components included
Within each area of the template, various components may be selected to best fit the content of the specific page being created.
Area 1
Area 2
Area 3
Behavior
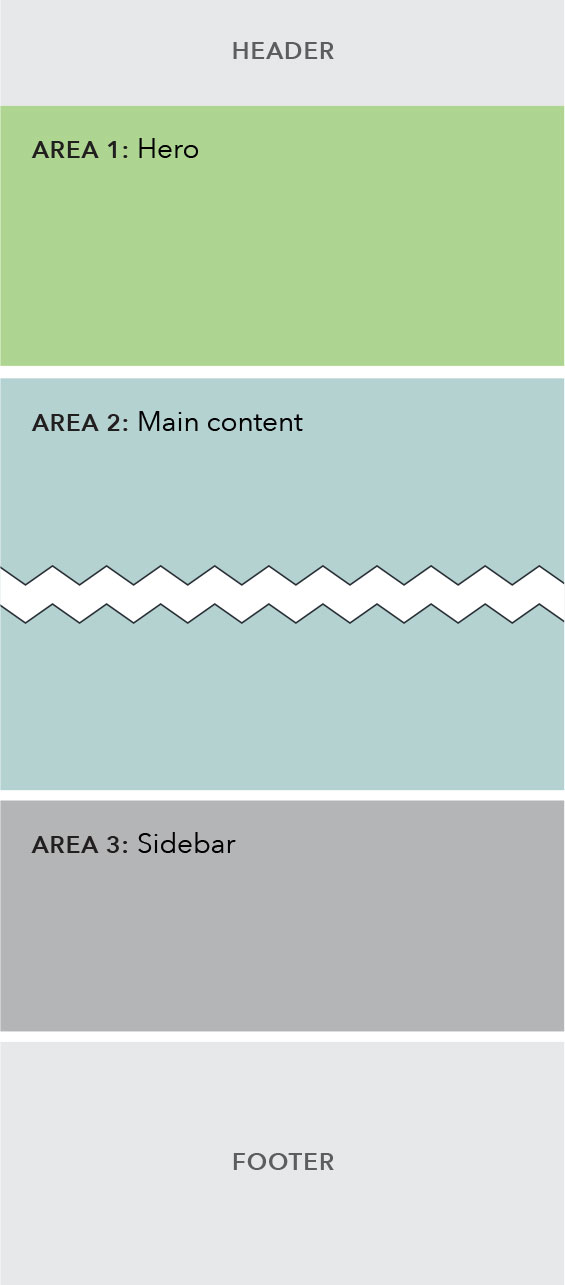
Below the 901 px breakpoint, the sidebar stacks below the main content area.
Breakpoints 901+

Breakpoints 900 and less

Content guidelines
- Generally, content components should work together to provide an overview of the information organized below this page or about the campaign. Give users clear next steps and calls to actions so they can quickly decide what content is relevant to them and where they should go next.
- This page should be written and organized in a way that aids the user in skimming and quickly navigating to lower-level pages.
- Page titles are sentence case and use the word “and” instead of “&”. (Note that navigation labels follows a different style.)
- Email signup component should only be used on campaign landing pages. This component is not used on Landing pages.
Style
Area 1: Introduction
- Choose between a hero or text introduction for this area.
Area 2: Main content
- Must contain at least 1 component.
- Recommended hierarchy of components: image & text components, gray well, and half width link blobs.
- Gray well component should not be used at the top of this area if the introduction area contains a hero.
Area 3: Sidebar
- Must contain at least 1 component.
- If using both static and dynamic content, preference for dynamic content to appear above static content.
