Text introductions
The text introduction component is the standard page introduction component used across all pages that do not have a hero or item introduction.
On landing or sub-landing pages, the text introduction may be accompanied by a breakout sidebar to highlight a specific piece of content from the section.
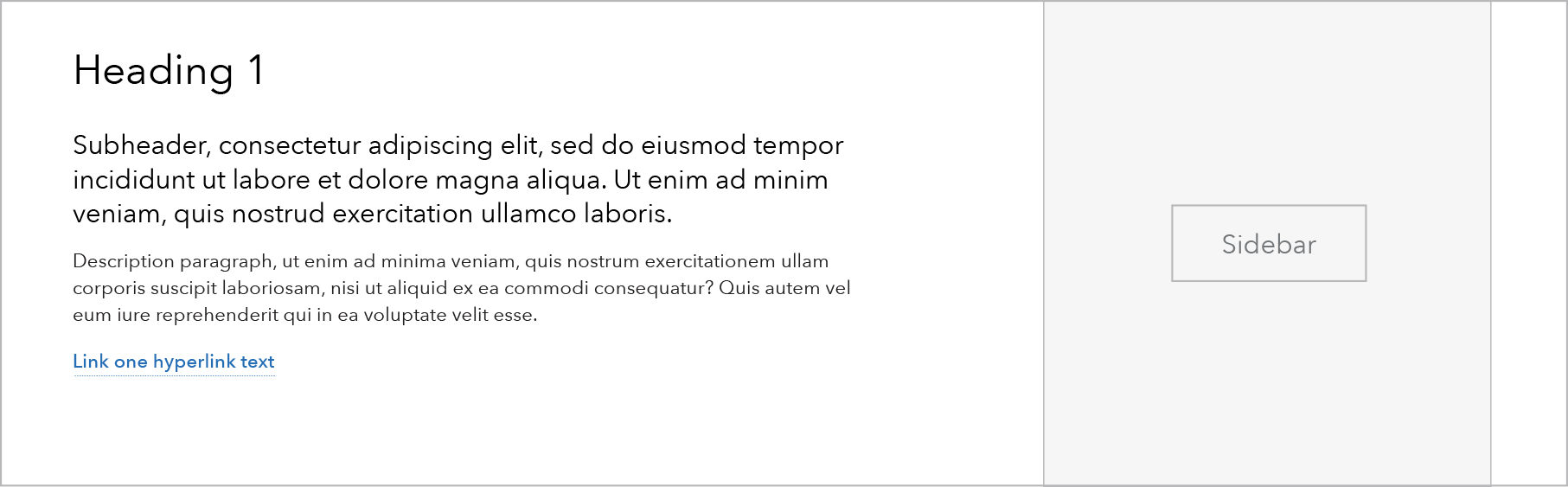
Text introduction (standard)
Layout as seen with a standard right sidebar:

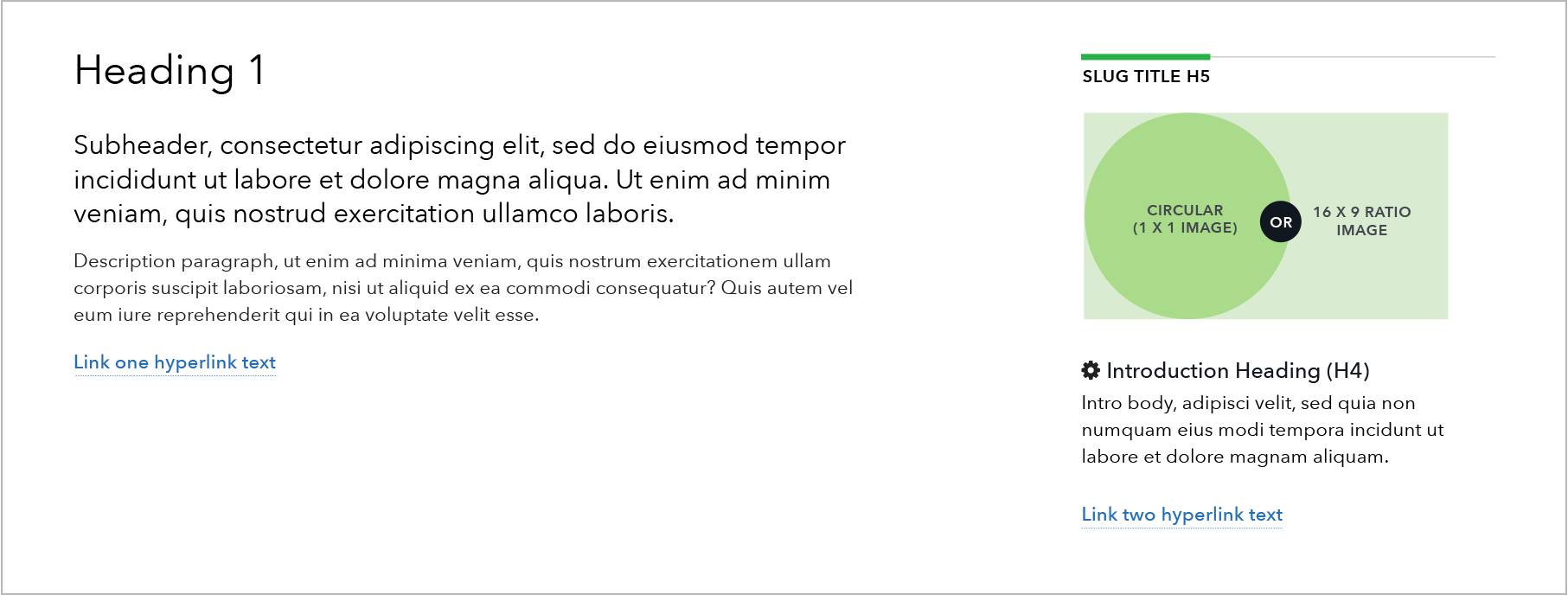
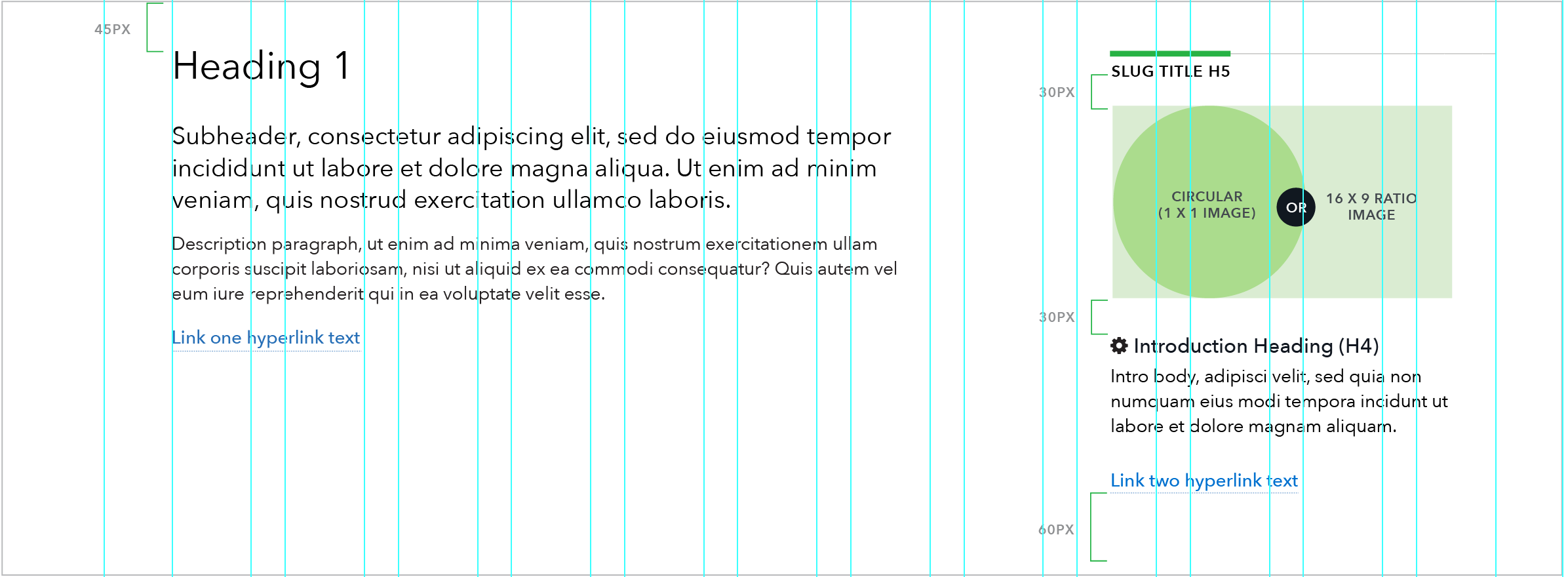
Text introduction with optional breakout sidebar
Layout as seen with a ‘breakout’ highlight in the right sidebar area:

Use case
Text introductions should be used on every page, except in cases when a hero is used.
The optional breakout sidebar should be used when a specific piece of content needs to be highlighted that is related to but not a continuation of content in the introduction. The breakout sidebar may contain a related posts element or imagery. Instances where the breakout sidebar is successfully used include the Careers sub-landing page or Rulemaking sub-landing page.
Where to use
Note (*): The breakout sidebar is only an option on landing and sub-landing pages.
Behavior
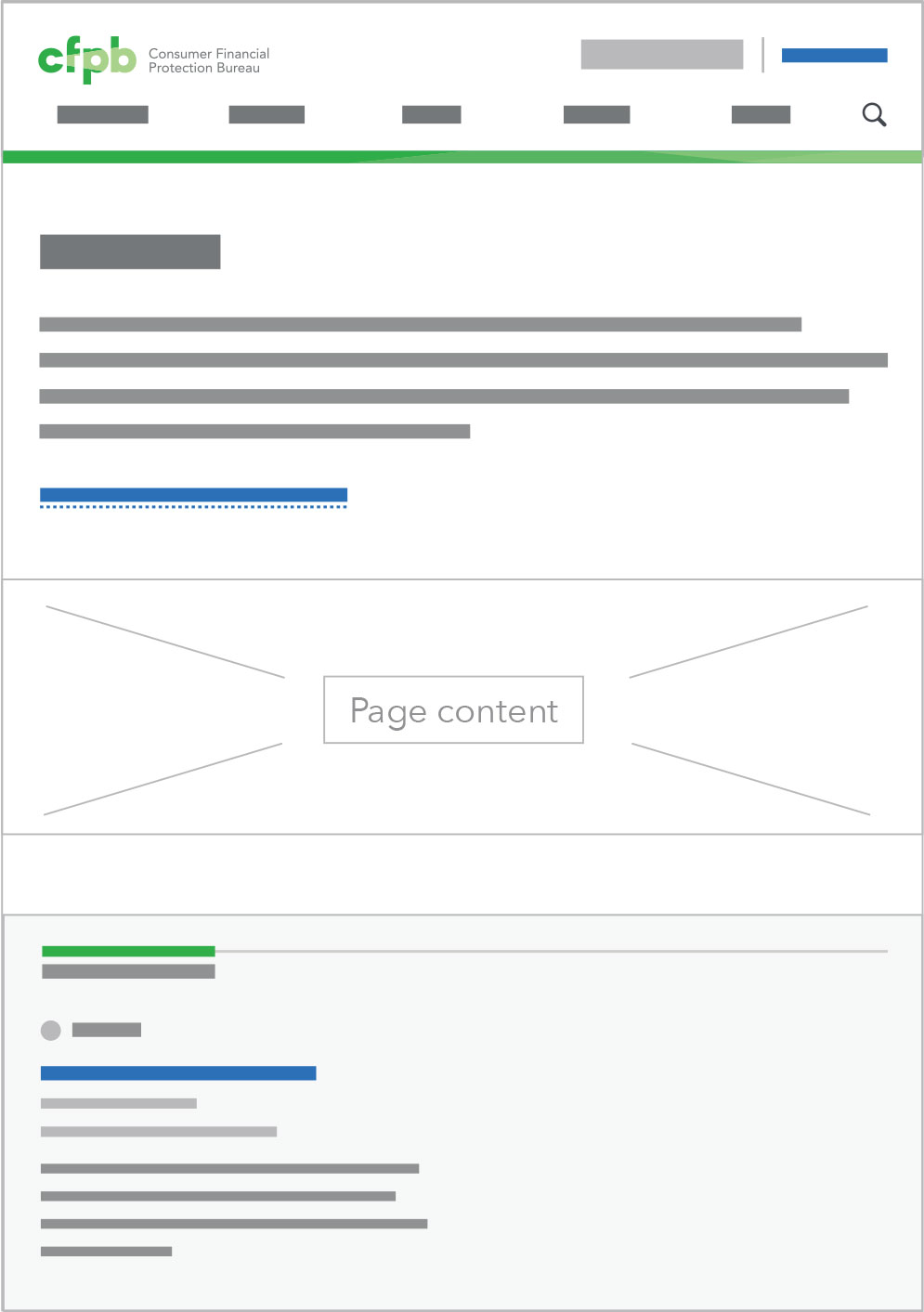
Text Introductions 901+ breakpoints
Standard grey-welled sidebar on the right

Breakout sidebar on the right

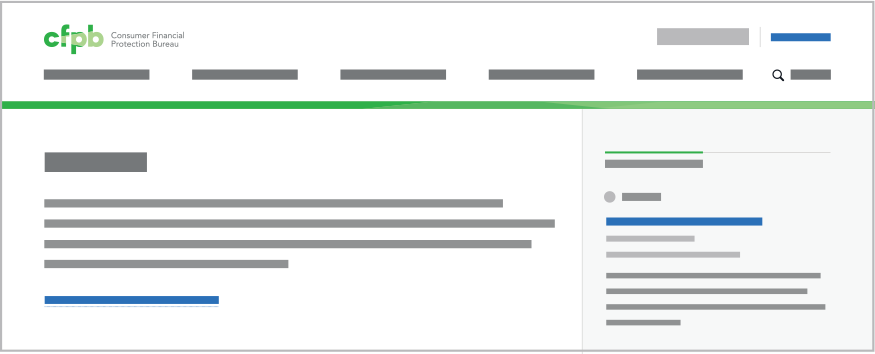
Text Introductions 900 breakpoint and less
Standard grey-welled sidebar (stacked to prefooter)

Breakout sidebar stacked immediately after text intro.

Content guidelines
Headings should be as succinct as possible, ideally staying on a single line at max column width; 35 characters or less.
- Heading should be in sentence case
- Use the word “and” instead of “&”
Lead paragraph beneath heading should also be succinct, roughly 1-3 sentences; 350 characters maximum. This paragraph should explain why the page exists (how does its content tie back to the CFPB mission?) and the value add to the user (what will they get out of the content on this page?).
The optional description paragraph can be anywhere from 1-5 sentences–100-800 characters–depending on the needs of the page. If a breakout sidebar is being used, longer text may be appropriate to help match the text introduction length to the sidebar length. For emphasis, a call to action last sentence can be entered as its own paragraph underneath this lead paragraph, either linked to a url or not.
The optional call to action link should be one line; about 40 characters or less. Link content should follow link guidelines.
Style
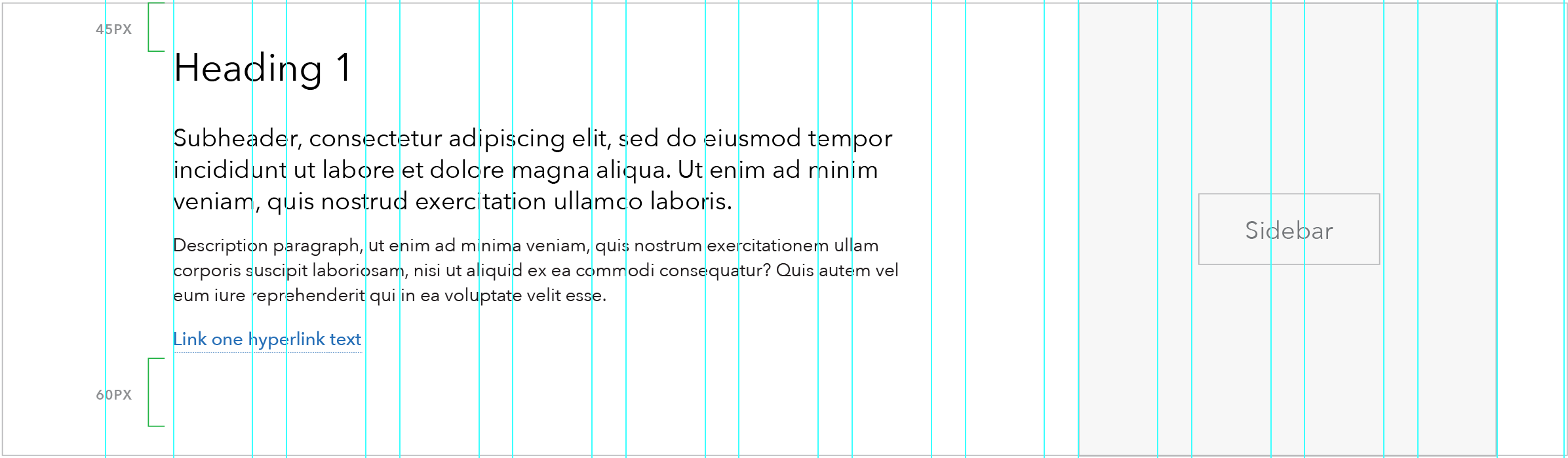
Text Introductions (standard sidebar)

- Spacing: 45px margin above, 60 px margin below.
- Page title: Heading 1
- Subheader: Lead paragraph style
- Optional body paragraph and link: Avenir paragraph
- At breakpoints below 600: Page title and lead paragraph drop down one type size to make reading on smaller devices easier.
Related
Text Introductions with optional breakout sidebar

- Spacing: The breakout may be taller than the Text Intro content, in which case the margin beneath the breakout should be 60px.
- Required elements: slug title and paragraph text.
- Imagery: May use either a circle (1x1) image or a 16x9 ratio image.
